How to use Content Aware Scale in Photoshop
While searching through my photographs for that perfect image to accompany an article I was writing, it was frustrating to find that all the best suited images were either the wrong aspect ratio or didn’t have enough free space to add the text I needed. When I took the images I didn’t plan on using them in this way and focused more on composition than for publication but there is a lesser known tool in Photoshop to come to the rescue and fix the problem called Content Aware Scale.
What is Content Aware Scale?
Content Aware Scaling was first introduced in Photoshop CS4 and is used to resize an image while preserving the proportions of important image elements. Normal scaling affects all pixels uniformly when resizing an image but content aware scale attempts to only alter pixels that have little visual content. This makes it possible to upscale or downscale images to improve composition or fit a layout without changing important visual content such as people, buildings and landscapes.
How does content aware scale work?
It works by analysing the image and removing lines or pixels that contain relatively little information so that a plain background is affected before the main subject. Specific content of an image can be preserved by using Alpha channels to protect content during resizing and will work with layers or selections in RGB, CMYK, Lab, and Grayscale colour modes.
Content aware scaling does not work on adjustment layers, layer masks, individual channels, Smart Objects, multiple layers simultaneously or layer groups.
A Walkthrough Example
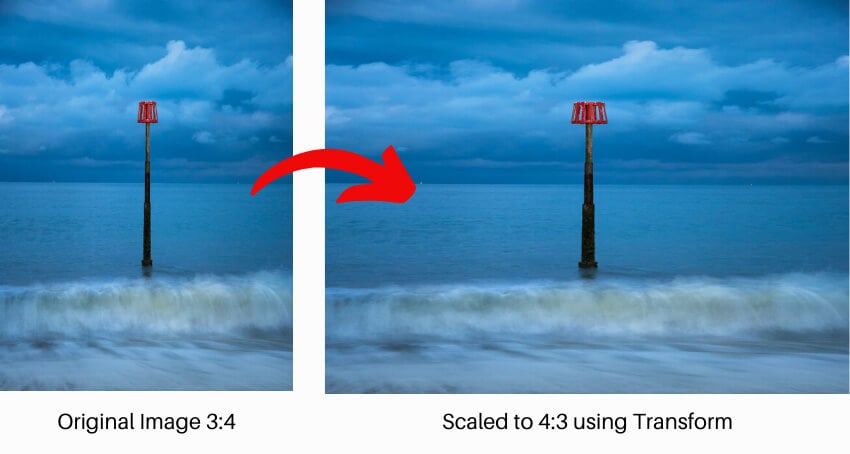
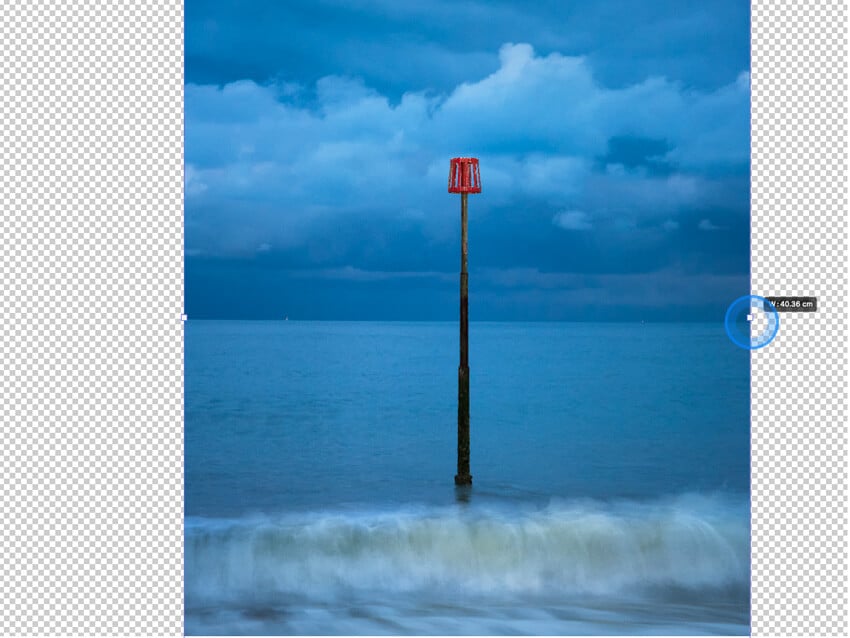
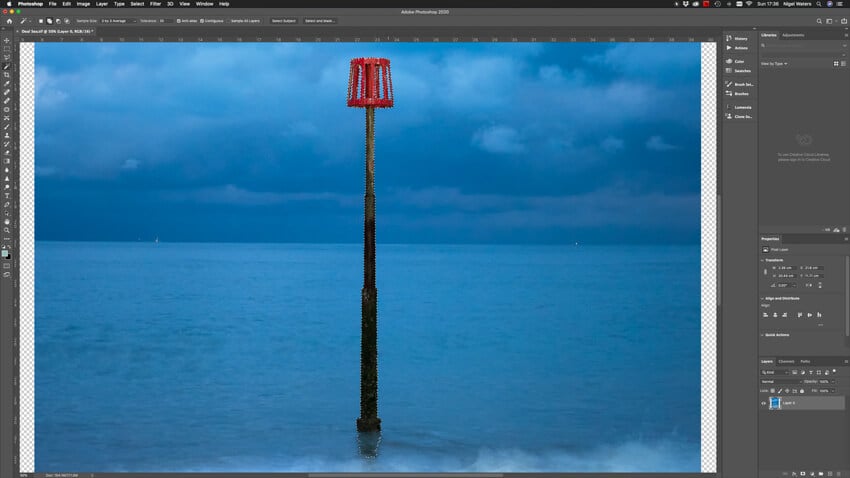
To demonstrate the use of content aware scale I will use this seascape image of mine which is cropped to an aspect ratio of 3:4 portrait and change it to a 4:3 landscape aspect ratio.
If I resize the image horizontally using the standard Photoshop image size menu option you can see how badly distorted and unusable the image becomes. This is where we can use content aware scale to get get round this issue.

How to use Content Aware Scale
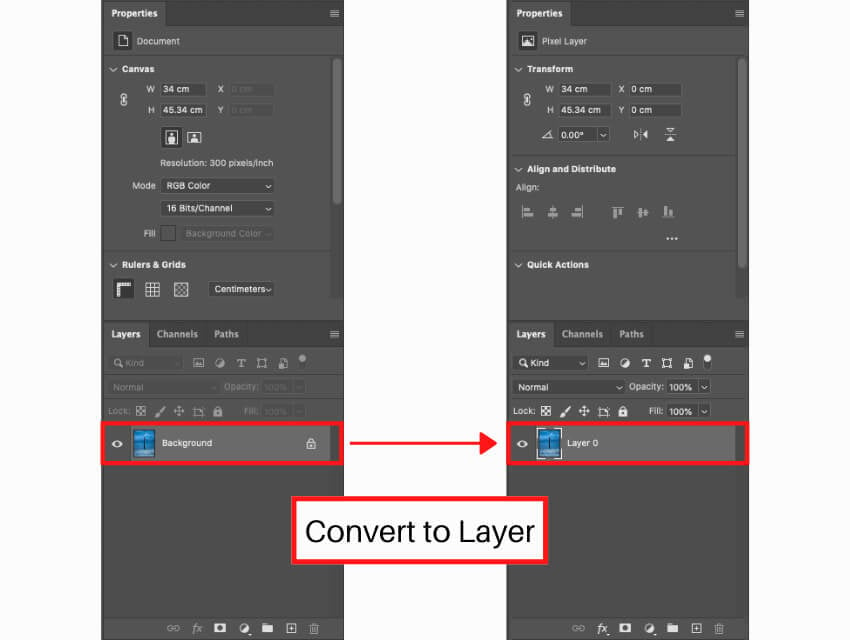
- In order to have Content Aware Scaling available as a menu option first the image needs to be converted to a layer if not already. Select the locked background layer in the Layer Pallet and Click Right Mouse Button > Layer from background or Double Click Left Mouse button on the layer, rename layer as required.

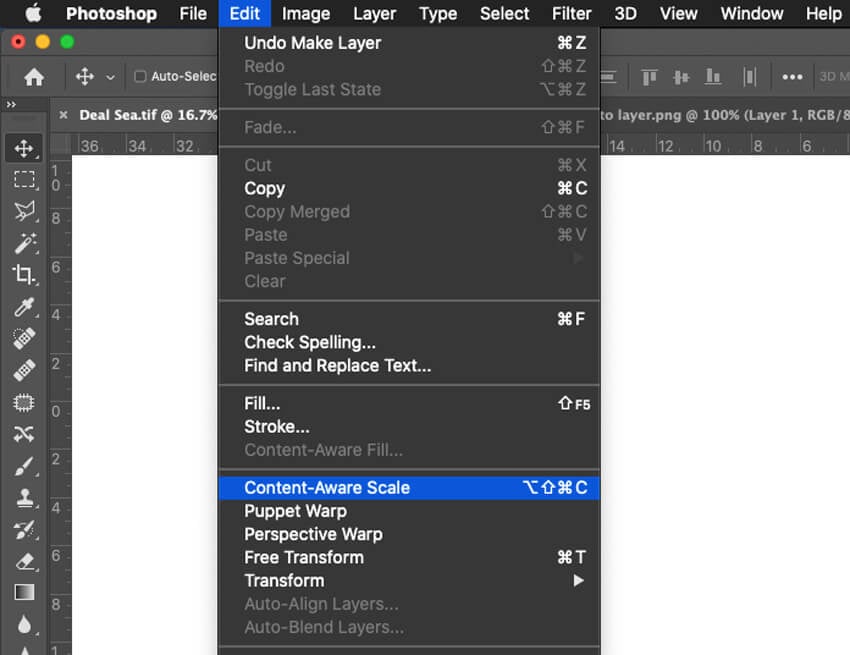
- Select content aware scale from Edit menu > Content Aware Scale.

- Either drag the handles on each edge of the bounding box in the direction to scale the image, or directly enter the proportions into the text boxes on the tool options bar. Quick tip ensure that the maintain aspect ratio is not selected to scale in one direction. The opposite side of the image can be altered proportionally at the same by pressing the Alt key and moving one of the handles in the required direction.

- Click either Cancel Transform or Commit Transform to confirm changes.

Content Aware Scale Options Bar
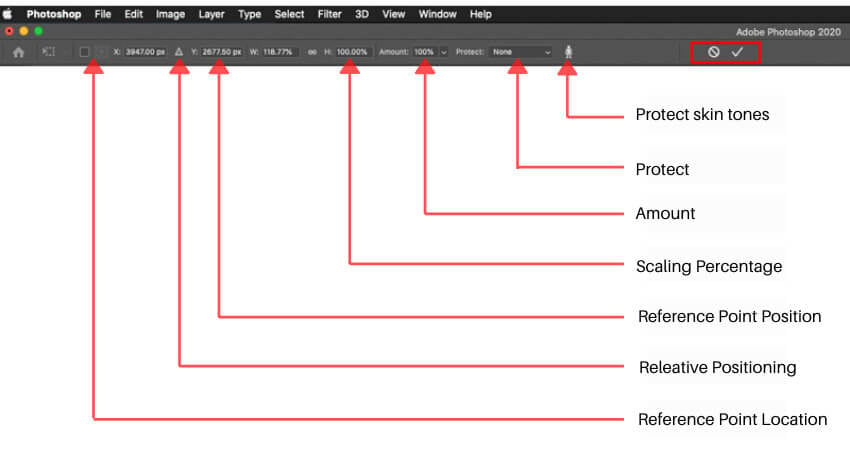
There are further options you can specify to further control the tool within the Content Aware Scale options bar.

Reference Point Location: Specify the fixed point around which the image is scaled by clicking a square on the reference point locator. The default is set to centre of the image.
Relative positioning for reference point: Click this button to specify the new position of the reference point in relation to its current position.
Reference point position: Used to position the reference at a specific point. Enter X and Y axis pixel dimensions.
Scaling Percentage: Used to specify the image scaling as a percentage of the original size for both Width (W) and Height (H). The aspect ratio can be locked if required.
Amount: Specifies the percentage ratio of content-aware scaling to normal scaling.
Protect: Selects Alpha channel to protect a desired area within the image.
Protect Skin Tones: Attempts to preserve regions that contain skin-tones.
Content Aware Scale using Protect
Although the Content Aware Scale algorithm within Photoshop is very good areas within an image can be further protected by using Alpha channels. Although this can seem a little complicated at first it is actually very simple once you have made a selection of the desired area to protect.
- Make a selection of the area you want to protect using your favourite Photoshop Selection Tool. In this example I used the magic wand too to isolate the sea post in the centre of the image.

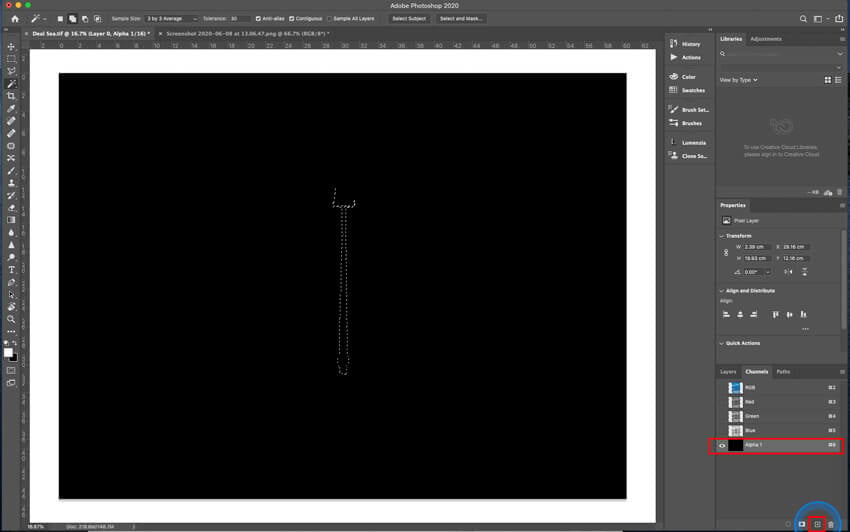
- With the selection made click on the Channels Tab in the layers pallet then click on the Create New Chanel button.

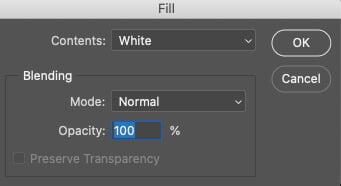
- Select the new Alpha channel created so it is selected the press Shift + Delete simultaneously to bring up the fill dialog box. Then change fill contents to White and hit ok.
- You should now see your selection area for your newly created Alpha Channel white as shown below. To use this channel to protect your desired area simply follow the procedure earlier on how to create a Content aware fill but in the protect box select the Alpha channel name you just created.
Content-Aware Scale is one of those hidden gems within Photoshop that when used correctly can work magic on changing the aspect ratio of your images when you have large areas of negative space. Here I have talked about stretching out an image to change the aspect ration but Content-Aware Scaling works just as well the other way round to reduce an image size to change its aspect ratio like from a Landscape to Square or Portrait format without cropping and losing some of your image detail.
Here is the final image changed from a 3:4 aspect ratio Portrait format to a 4:3 aspect ratio landscape format. I hope you found this short tutorial useful but if you have any thoughts or questions about Content Aware Scaling feel free to comment below.

With years of experience and a number of award winning photographs Nigel Waters is a UK landscape photographer based in Worcestershire. With a passion for the great outdoors and continually chasing the light to capture beautiful photographs his landscape, seascape and nightscape photography will give you inspiration to get out and explore the best British landscapes have to offer.